ENIGMATA.JS



Materials
p5.js, blockchain transaction data, ERC-721 token.
Description
"enigmata.js" is a generative art project that transforms blockchain transactions into visual forms. Utilizing p5.js, this work interprets data like transaction hashes, timestamps, block numbers, and gas prices to create forms.
Each piece in the series is a visual representation, where deterministic data generates patterns that are both ordered and chaotic. "enigmata.js" highlights moments through structures that emerge from the randomness, drawing attention to the individual moment within the collective.
At it's core, this work translates the cryptographic elements of blockchain transactions into grids and forms, revealing the interconnectedness and layered complexity of digital transactions. The grid serves as a metaphor for the blockchain network, with each intersection symbolizing a node that plays a crucial role in maintaining the system's integrity. Window totems are derived from the block number, subtly juxtaposing analog versus digital record-keeping. The color palette, pulled from the Sharpie highlighter line, emphasize each moment, much like how highlighters draw attention to key text. The semi-transparent colors evoke the transparency of blockchain data. This interplay of chance and structure creates a dance of forms and hues, embodying the fusion of chaos theory and constructivist philosophy.
"enigmata.js" invites us to appreciate the intricate patterns and connections that lie beneath the surface of technology, prompting a deeper understanding of the foundations of our digital identities.
See the entire collection on Highlight
-----
Technical details
This work leverages blockchain transaction data to create unique visual pieces.
The algorithm's role in creating these pieces is both procedural and generative. It respects the boundaries while allowing for randomness within a defined set of rules, much like the blockchain itself.
Each piece is a testament to the unique, ephemeral nature of every transaction, encapsulating a moment in the continuous flow of blockchain activity.
Core Concepts and Structure
The script utilizes several key functions and concepts to generate the artwork:
Utility Functions
The script contains utility functions designed to extract and process data from the blockchain transaction as well as generate the aesthetics of this piece.
`hashToSeed`
This function converts a transaction hash into a seed for the random number generator. By taking the first 10 characters of the hash and converting them to a decimal value, the function provides a unique and large seed value. For instance, a transaction hash (Example value: 0x04c9a6beb46da88f7e955297e53f366654351a61f7d0a8117c12121edddc5bd6) starting with "0x04c9a6be" might yield a seed value of 737418227995.
`hashToTwoNumbers`
This function splits the transaction hash into two numbers. It processes the first and second 10 characters of the hash separately, resulting in two distinct seed values. For example, the hash of "0x04c9a6beb46da88f7e955297e53f366654351a61f7d0a8117c12121edddc5bd6" might yield two seeds: 737418227995 and 61253366253.
`walletAddressToNumber`
This function converts the wallet address into a number between 1 and 6. By taking the last 6 characters of the wallet address, parsing them as a hexadecimal integer, and taking the modulo 6 plus 1, it ensures a distribution of values from 1 to 6. For instance, a wallet address ending in "abcdef" might yield a number like 5.
`drawChiselLine`
This function creates lines with a chisel effect, adding a unique visual texture. Depending on the dominant axis, the angle is set to create a chisel effect, and offsets are calculated based on line width and angle.
Token Traits and Metadata
The script sets these traits and metadata for the generated artwork:
Background Color, Mesh Color, Grid Height, Grid Width, Block Number
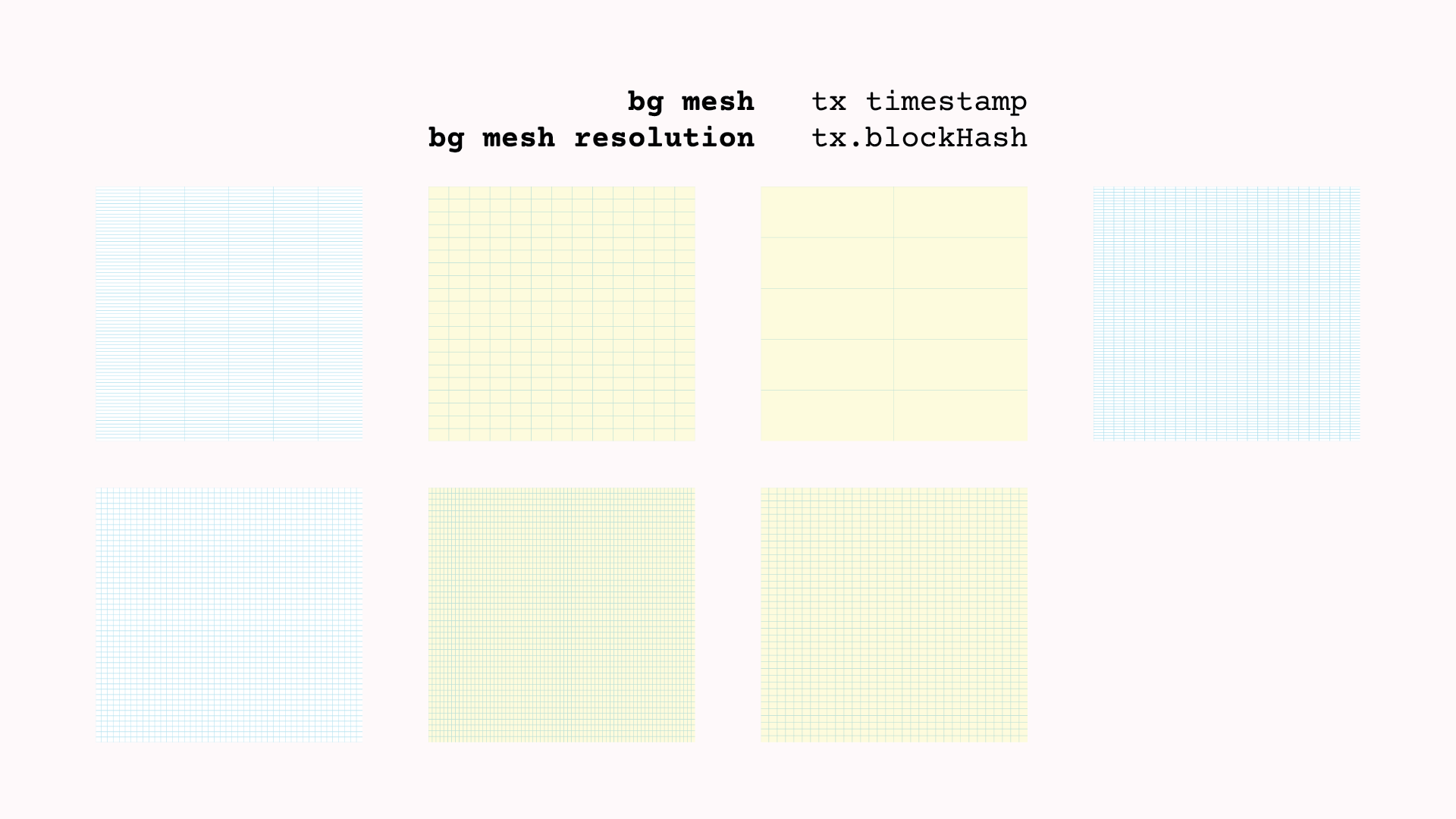
Background Mesh
The mesh color and mesh resolution are determined using the a boolean check based on the block number (Example value: 18093981) and the `gridzz` function that intakes the block hash (Example value: 0x080044cdf672047b7c3232a9a2547e314e5dc085eceb4c7019fc0a89e6594987).
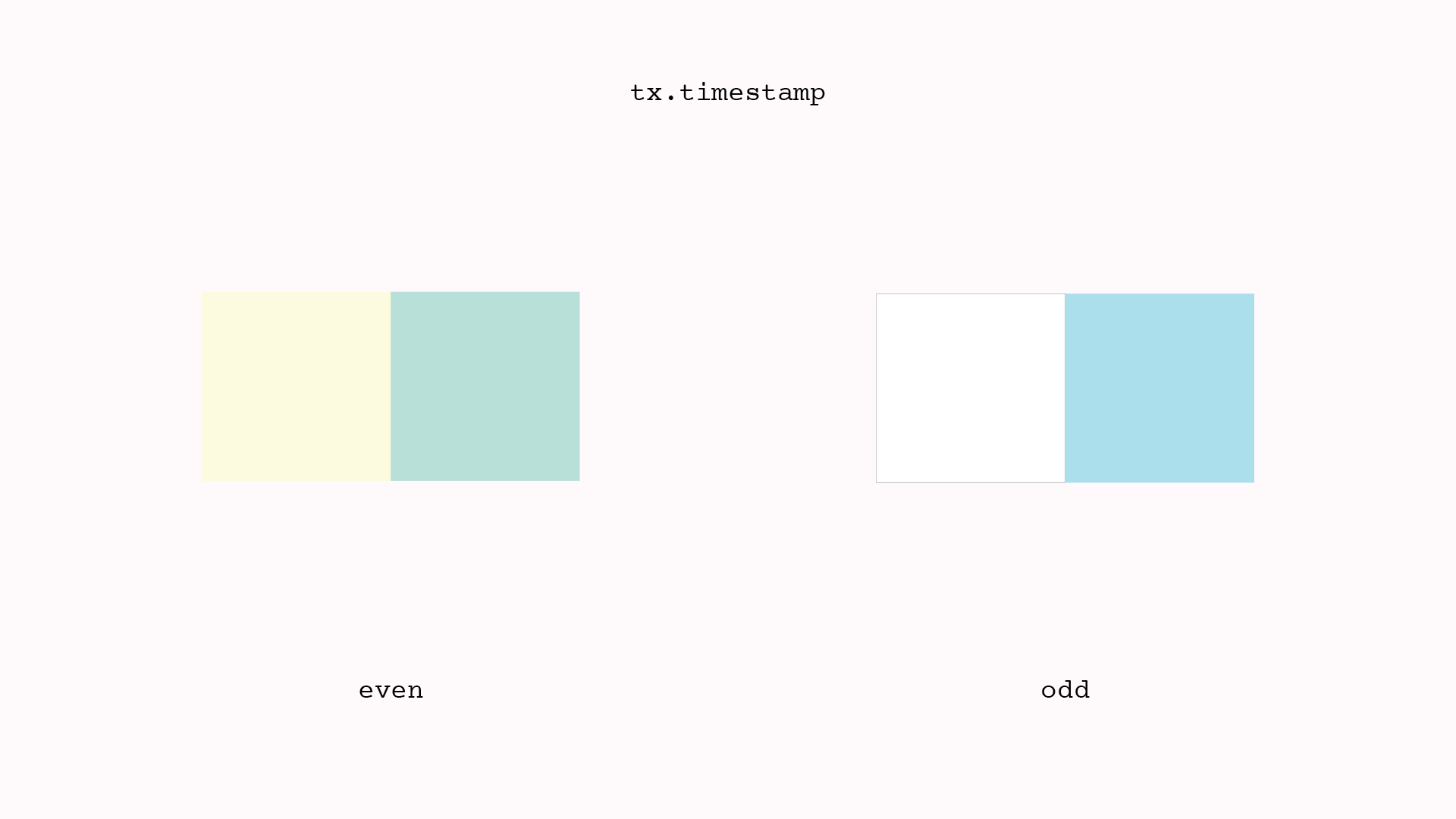
Background Boolean
The background color and mesh color are determined based on whether the timestamp of the blockchain transaction is even or odd. Example value: 1694202763

`gridzz` Function
This function uses the `hashToTwoNumbers` utility mentioned earlier to generate two random numbers using the block hash. Those two numbers are then used to determine the resolution of the grid.

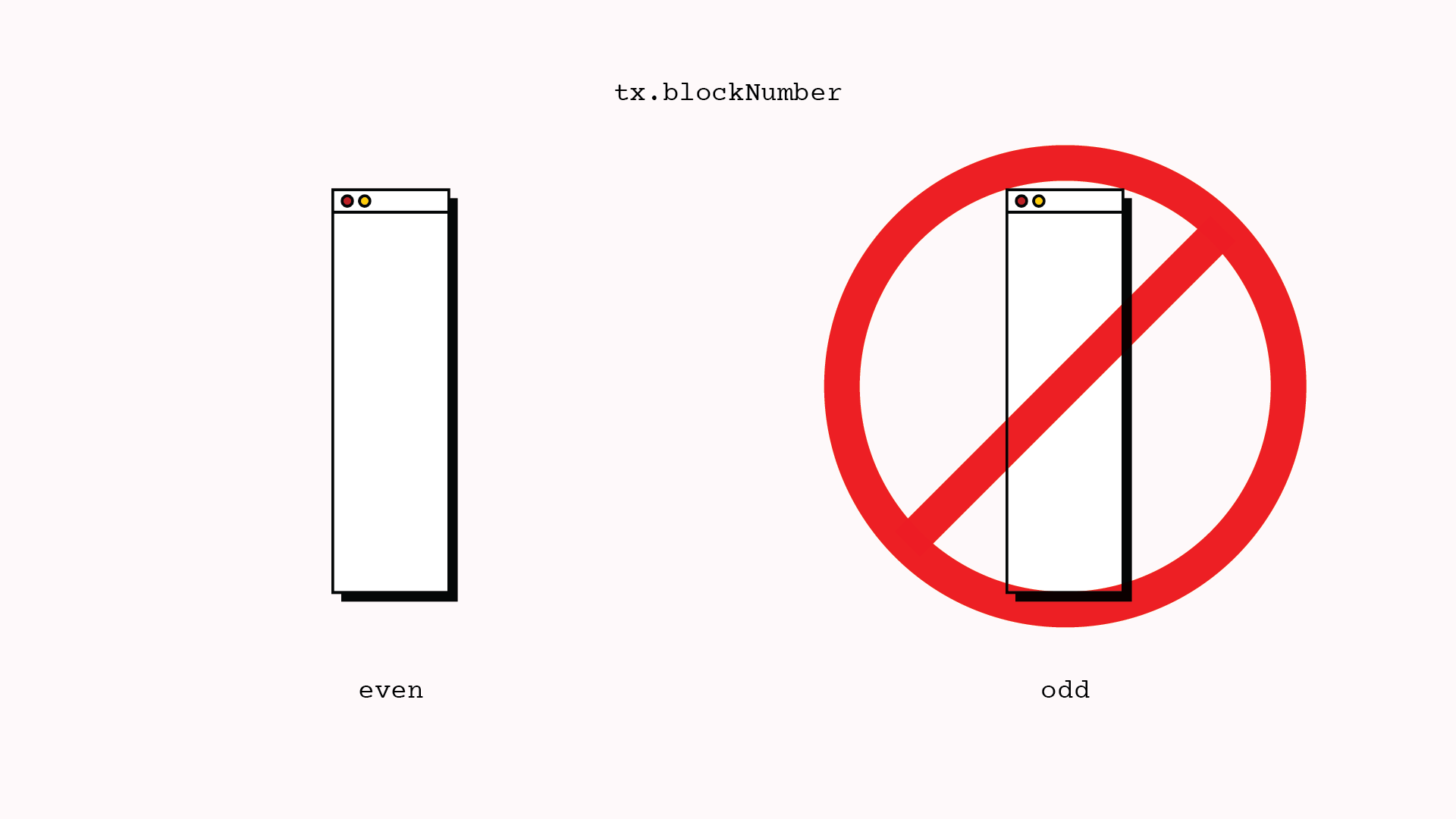
Totem
The function to draw the totem is deployed if the block number (sometimes called block height) of the block on which the transaction was completed. Example value: 18093981

This is the thing
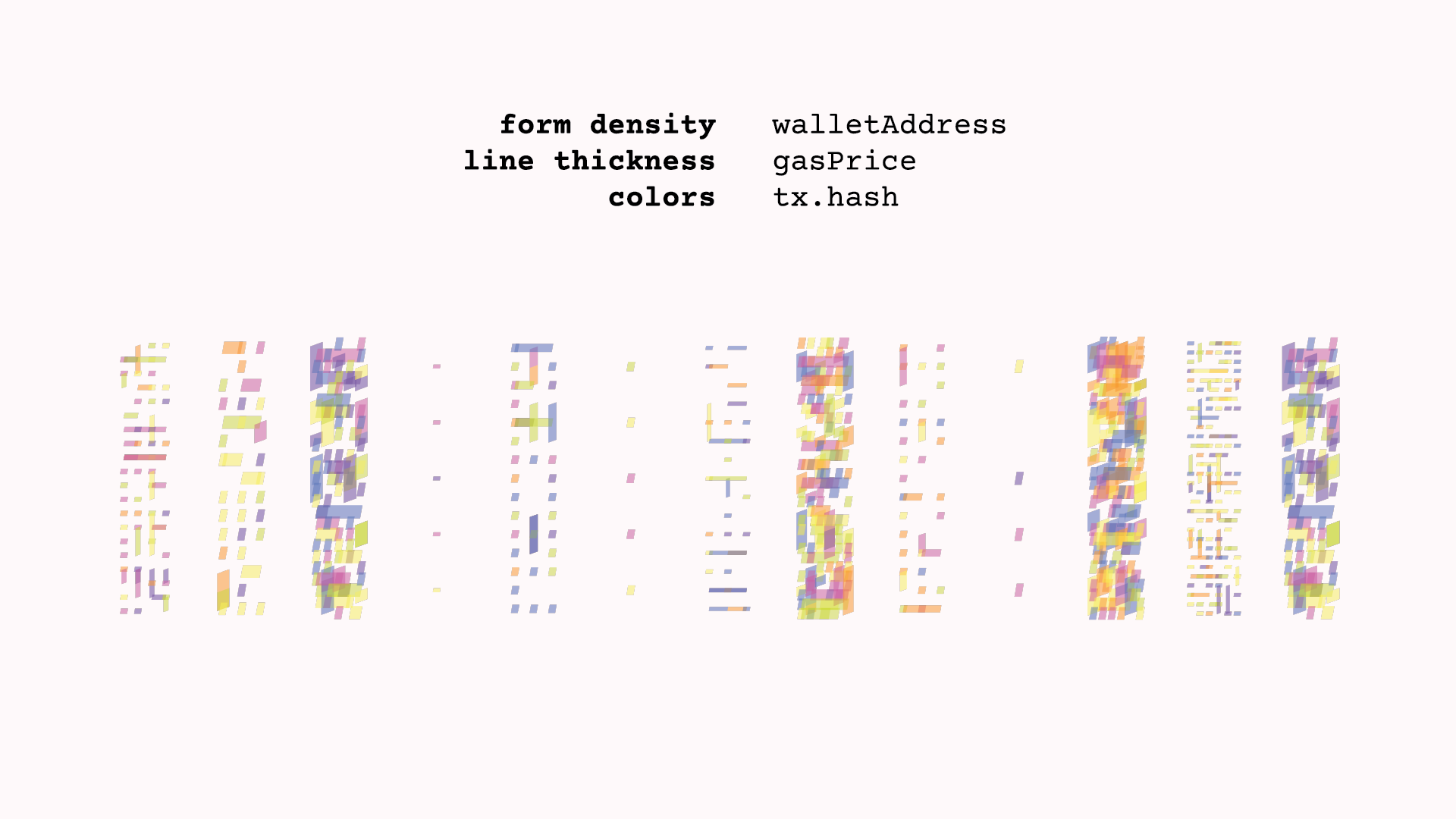
Form Drawing and Line Generation
The `form` function is central to the artwork, responsible for drawing lines within each invisible grid cell. This section includes the subdivision of an invisible grid and the logic for line generation and drawing.
Form Drawing
The number of subdivisions (`nn`) is determined by the wallet address. The canvas is divided into an invisible grid of size `nn x nn`, with lines drawn within each cell based on random directions and lengths. Example value: 0x8f5BA1D922F9819eb74F5E083D6eC233e0B208E1
code snippet:
function form(x, y, w, cols) {
let nn = walletAddressToNumber(hl.tx.walletAddress);
let ww = w / nn;
let lines = [];
for (let i = 0; i < nn; i++) {
for (let j = 0; j < nn; j++) {
let xx = x + map(i, 0, nn, 0, w) - w / 2 + ww / 2;
let yy = y + map(j, 0, nn, 0, w) - w / 2 + ww / 2;
let dr = int(random(5));
let len = int(random(nn)) * ww;
let ex = len;
let ey = 0;
if (dr == 1) {
ex = -len;
} else if (dr == 2) {
ex = 0;
ey = len;
} else if (dr == 3) {
ex = 0;
ey = -len;
}
if (
xx + ex < x - w / 2 ||
xx + ex > x + w / 2 ||
yy + ey < y - w / 2 ||
yy + ey > y + w / 2
) {
ex = 0;
ey = 0;
}
if (dr != 4)
lines.push({
x1: xx,
y1: yy,
x2: xx + ex,
y2: yy + ey,
});
}
}
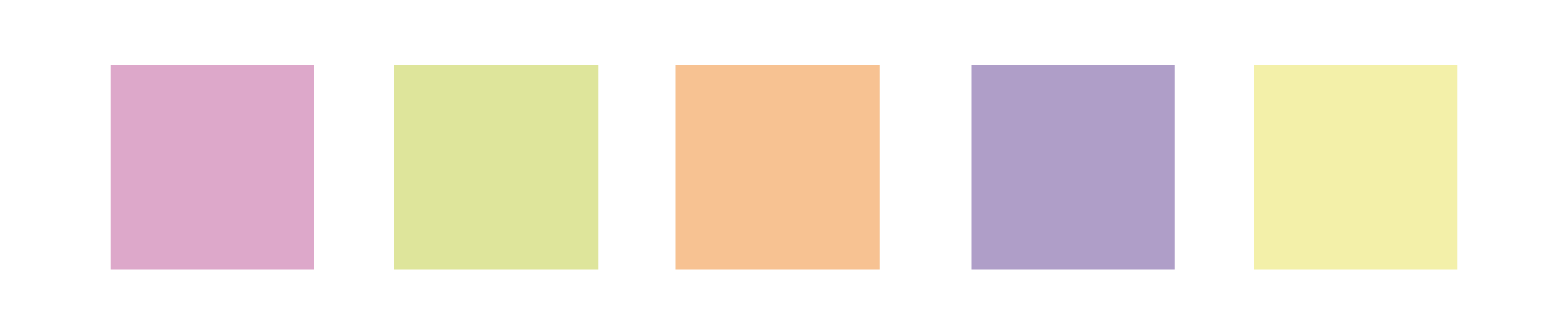
Color Palette

The color palette chosen for this project is inspired by Sharpie highlighters, providing a vibrant and familiar set of colors. These colors are used on the main form to highlight the blockchain data.
Conclusion
This generative artwork harnesses blockchain data to create variable visual pieces. Each element of the artwork—from color selection to grid formation and line drawing—is influenced by the transaction data.
